创建项目目录结构
创建项目目录
创建index.jsp
创建Web_INF文件夹
创建web.xml文件
编写web.xml文件
创建classes目录
创建lib目录
启动tomcat服务器
浏览器查看
参考链接
步骤
手工创建java web程序步骤如下:
- 创建项目目录结构
- 在 WebApps创建项目目录,我这里是
D:\dev\apache-tomcat-8.0.33\webapps - 编写
index. jsp - 创建WEB-INF目录
- 创建web.xml文件
- 编写web.xml文件
- 创建classes目录
- 创建lib目录
- 创建web.xml文件
- 在 WebApps创建项目目录,我这里是
- 测试运行
创建项目目录结构
创建项目目录
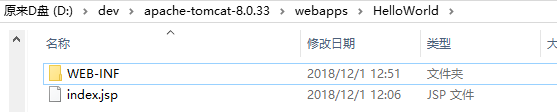
在webapps目录下创建一个HelloWorld目录(项目),如下所示:
创建index.jsp
然后进入HelloWorld目录,创建一个index.jsp文件,如下图所示:
然后打开index.jsp文件,在里面写上基本html代码,如下所示:1
2
3
4
5
6
7
8
9<html>
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<h1>欢迎来到HelloWorld</h1>
</body>
</html>
创建Web_INF文件夹
这个文件夹,可以参考tomcat自带的样例项目:
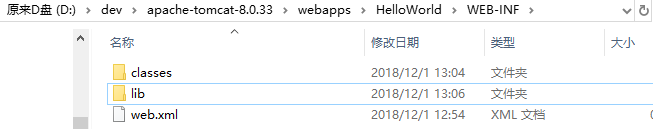
在HellowWorld文件夹下,创建WEB-INF目录,如下所示:
创建web.xml文件
然后进入WEB-INF目录,创建一个web.xml文件,如下所示:
编写web.xml文件
web.xml里面的东西该写什么,现在还不知道,可以复制样例项目中的web.xml文件粘贴到HelloWorld中的web.xml,然后删除掉注释和其他标签,只保留跟标签即可。如下所示:1
2
3
4
5
6
7
8
9
10
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"
metadata-complete="true">
</web-app>
创建classes目录
接着在WEB-INF目录下,创建classes目录,如下图所示:
classes目录用于存放编译生成的.class文件
创建lib目录
接着在WEB-INF目录下,创建lib目录,如下图所示:
lib目录用于存放项目中用到的.jar包。
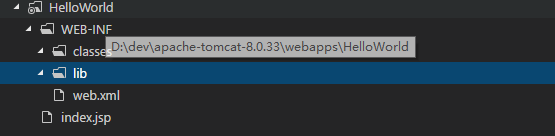
到这里整个项目的目录结构就创建好了,完整目录结果如下所示:
启动tomcat服务器
进入tomcat安装目录下的bin目录,点击startup.bat启动tomcat服务器。
然后点击浏览器,输入地址http://localhost:8080/HelloWorld/index.jsp就可以打开网页了:
浏览器查看
可以看到这里中文是乱码的,该一下浏览器的编码即可:
这样就显示正常了: